Sort-the-animation
携程前端模拟排序动画,效果如下
赞一下携程的这道题目,这才是前端该做的题目,既有意思,又考察了排序算法,还考察了部分动画及 dom 操作。话不多说,分析一下这道题目。
实现思路
- 通过排序把每一步的交换序列放入 sortDetail 中(后续位置会发生变化,所以要用 mapper 数组记录当前对应的是第几个元素)
- 用定时器的方式触发动画(我这里是通过改 marginLeft 属性,然后设置 transition)
页面基本结构
|
|
给待排序元素加个样式
|
|
为什么绝对定位呢,首先绝对定位可以让元素脱离文档流,能够尽量减少重排,而且绝对定位的位置方便计算,所以这里采用绝对定位,当然 fixed 也是可以的。然后最重要的就是动画的持续时间设置为 1s
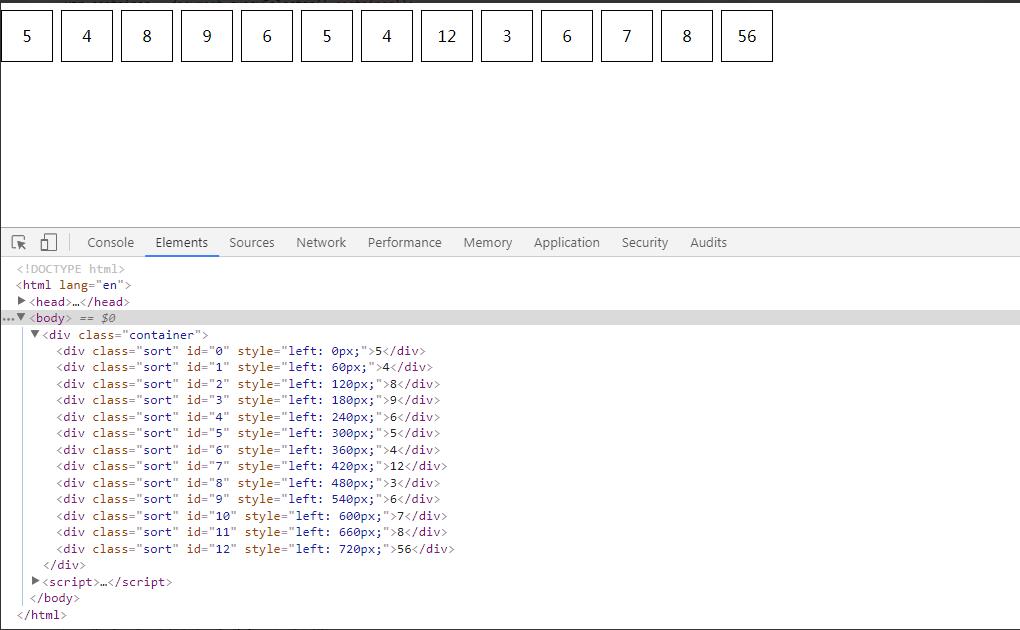
将待排序元素输出到界面
|
|
至此,待排序元素输出到页面如下
采用冒泡排序处理排序
|
|
解构赋值还是很好用的,推荐使用结构赋值那么我们要实现冒泡排序的动画该怎么办呢。
首先我们要获取交换的两个元素距离左边长度,然后交换这两个元素的位置,还记得我们之前给元素赋值了 ID 吗,我们可以通过 ID 来找到这两个元素。
至此,我们做完了该做的一切,但是直接把这段代码加入到冒泡排序里面的话那我们直接看到的就是排序完成的效果了,看不到中间的过程,那要怎么样才能看到排序的过程呢,这个时候我们可以使用 setTimeout。
冒泡部分的代码如下
time 是为了让每次的效果都显示出来,如果只是 1000 的话,那么这个动画 1s 之内就会完成,如果不清楚可以复习一下事件循环的相关知识。
完整代码
|
|